
Pixels of the Week – May 13, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: accessibility, interface and CSS animations, pagination best practises, many articles on user experience (mobile, e-commerce, search, deceptive patterns, user testing and a few books), heuristics for bots, design at 1x (pixel density), and the principles of Good Design nicely displayed. Also dont miss some nice UI inspiration and code artworks and some typography, CSS grid, product check-list and other designer ressources.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Design #Tools
A list of ressources for web designers: resourcecards.com
Interesting article
#A11y
#Animation
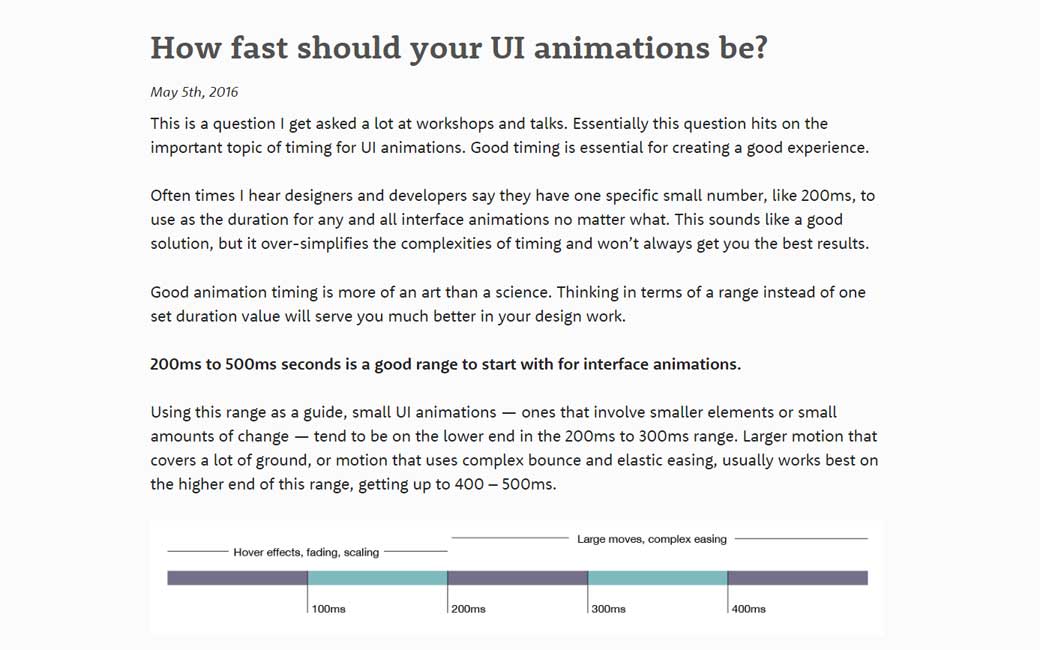
How fast should your UI animations be? Quelle est la durée optimale d’une animation ? Entre 200 et 500ms d’après Val Head.
#Design
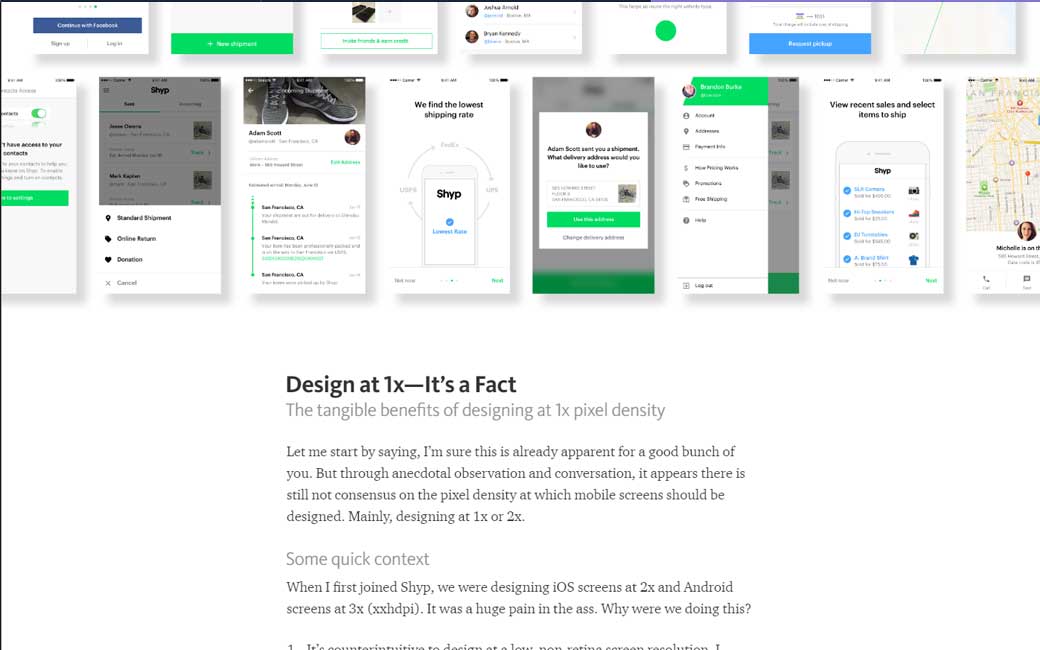
Design at 1x—It’s a Fact, The tangible benefits of designing at 1x pixel density
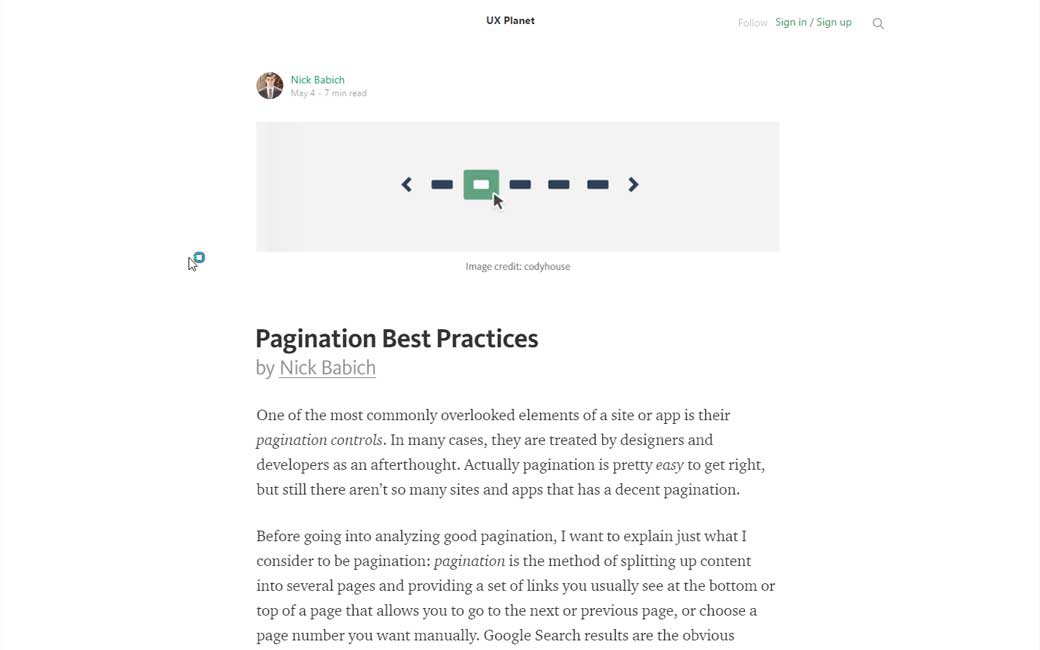
#Pagination
#UX
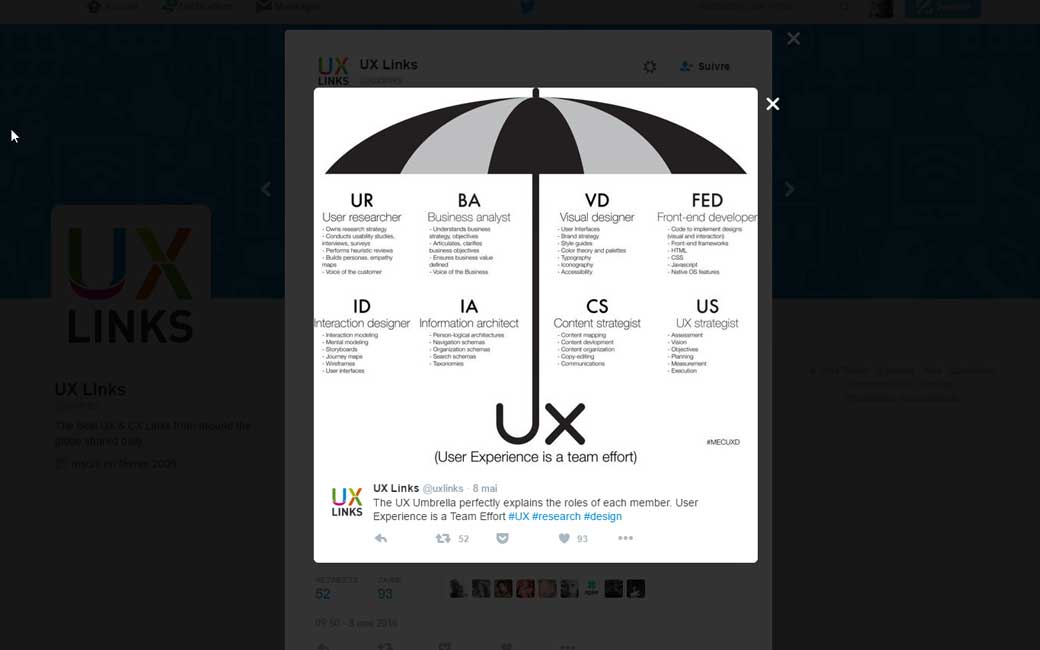
The UX Umbrella, So I’m a little mix between UR, ID, IA, VD and FED ^^ Feeew 😀
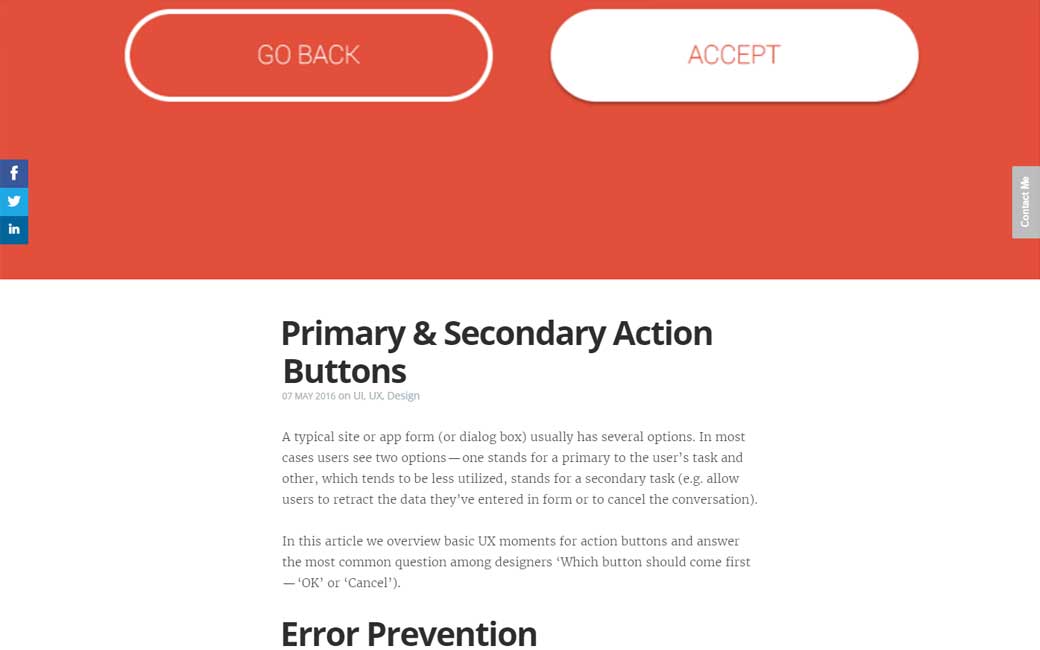
#Buttons
Primary & Secondary Action Buttons
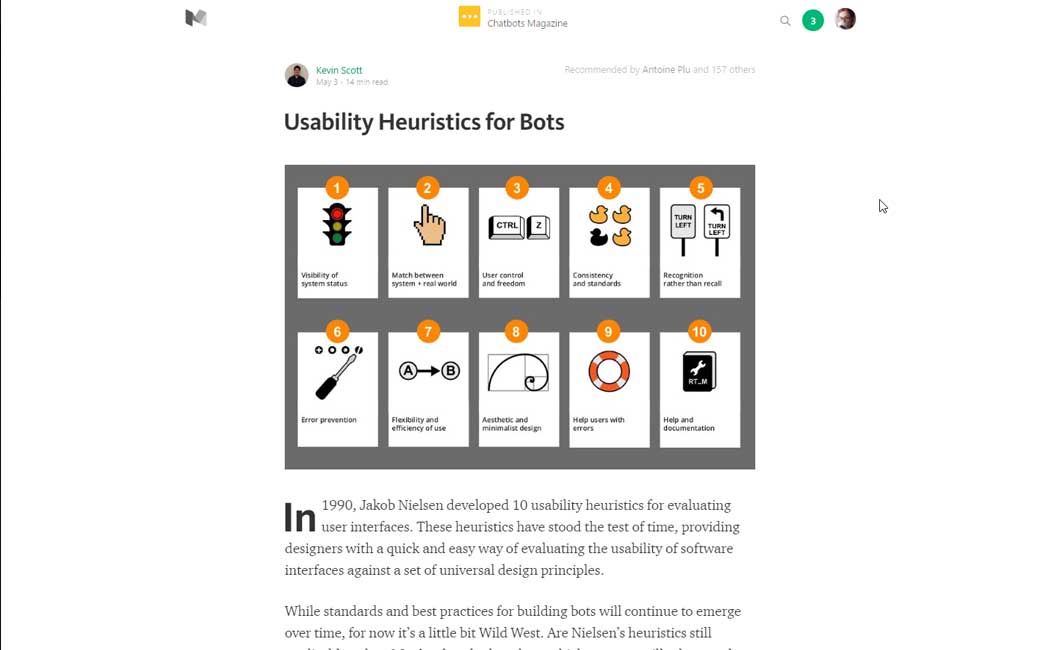
#Heuristics #Bots
Usability Heuristics for Bots: Are Nielsen’s heuristics still applicable to bots?
#Mobile
5 Mobile Trends Every UX Professional Should Know
#Ecommerce #UX
E-Commerce UX: What Information to Display in Product Listings (46% Get it Wrong)
#Design
Why designing for delight doesn’t always work
#UX
Complete Beginner’s Guide to UX Research
#User Testing
Never Show A Design You Haven’t Tested On Users, with a few advice on different types of user testing
Designer news
#Touch #Hover
Yeahy more mobile mess, yeahy (but looks awesome): Microsoft’s hover gestures for Windows phones are magnificent
#Code #art
Gearaward.com, a gallery of creatively loud, digital artworks. And I love the fish tank
#UI
Tutorials
#Animations
An online course on web animations by @rachelnabors
Useful ressources, tools and plugins that will make your life easy
#Product
A Product Design Process Checklist
#a11y
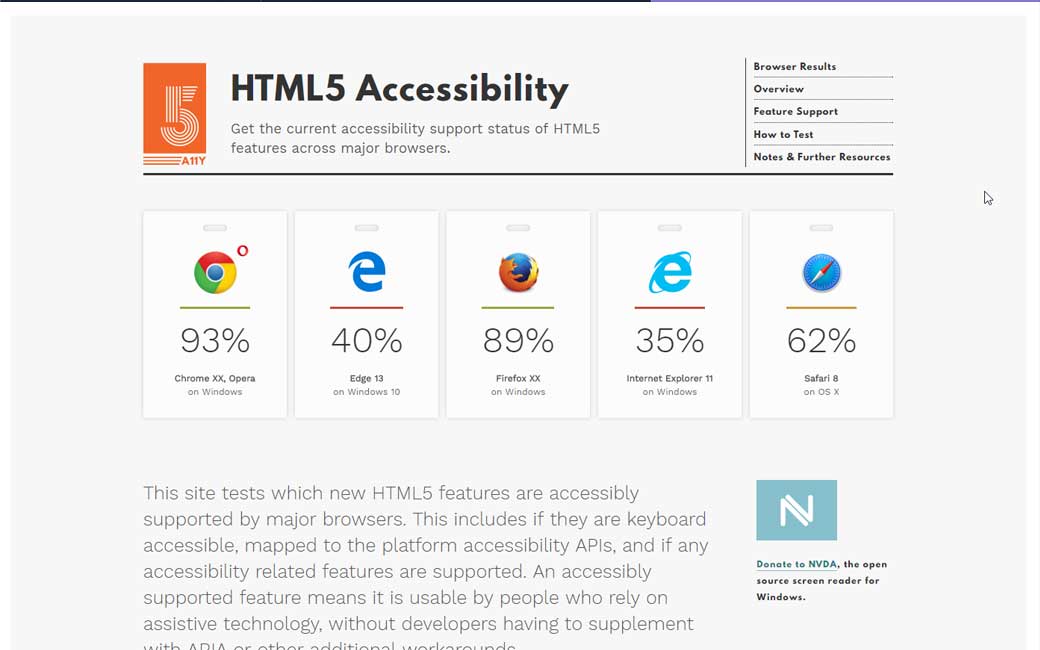
HTML5 Accessibility, Get the current accessibility support status of HTML5 features across major browsers.
#UX #Books
Some UX books listed by “I need to do that, what should I read ». Love the idea.
#Typography
Combining Typefaces: Free guide to great typography
#Font
Ludicrous – a free handwriting font with a few ligatures
#Grid
Google Images inspired fluid grid layouts. Also love the blend mode effect on the text
Fun, games, experiments and demos
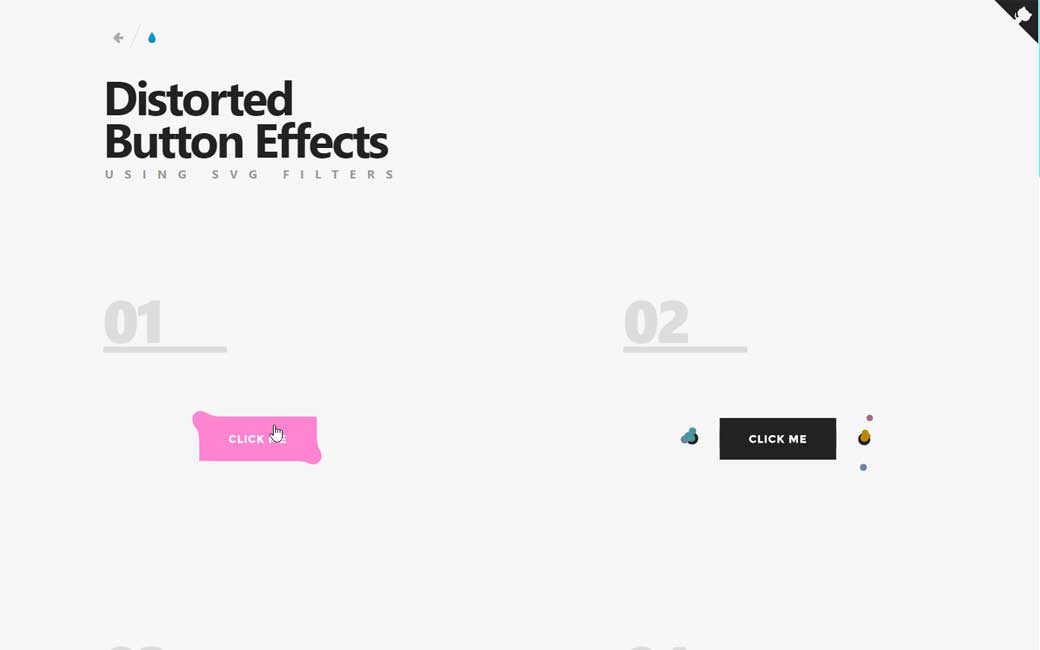
#CSS #SVG
Pour les fun, des effets assez dingues en SVG et CSS sur des boutons + sur des transitions